Create and Edit Tags for Documents and Images
Sep 7, 2023
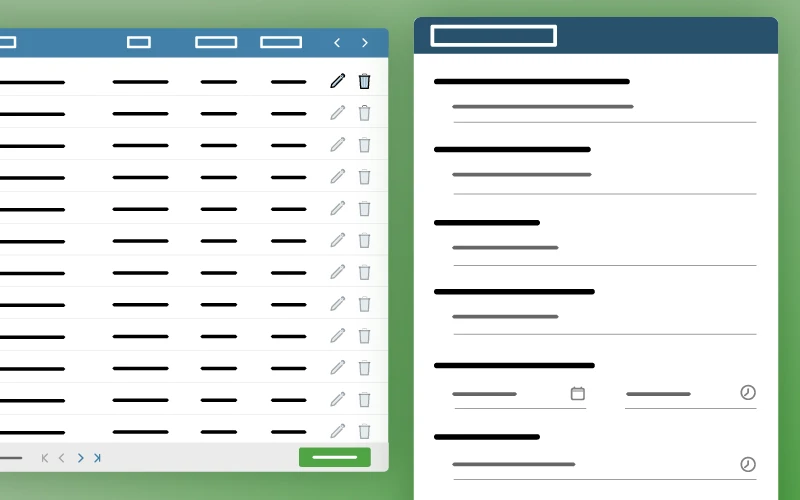
 Now, you can organize your digital assets more easily in Lumavate with our new functionality that gives you the ability to create and edit Tags for Documents and Images. To help you find the specific digital asset you're looking for faster, we’ve also added the ability for you to filter Documents and Images by the Tags you created.
Now, you can organize your digital assets more easily in Lumavate with our new functionality that gives you the ability to create and edit Tags for Documents and Images. To help you find the specific digital asset you're looking for faster, we’ve also added the ability for you to filter Documents and Images by the Tags you created.
We’ve also added the ability for Studio Users to select how the records are sorted in digital experiences with the new Sort property on the Data List, Dynamic Table, and Related Items Components. Records can be sorted by text, date, and numeric data fields.
Finally, we’re continuing to make it easier to build fully responsive digital experiences within minutes using Lumavate. Updates were made to the Avatar and Flashcard Components. which will adjust your digital experience design based on the screen size.
Add Hidden Product Filters to Your Digital Experiences
Aug 24, 2023

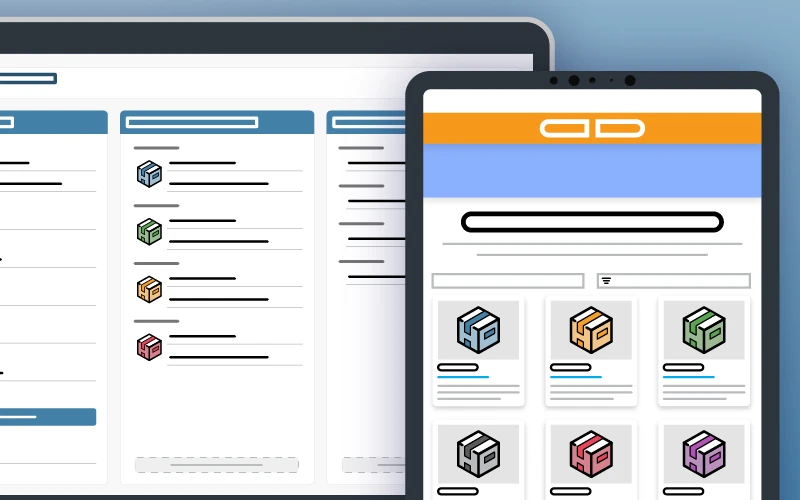
When creating digital experiences like a product catalog, sometimes you only want to show a certain subset of products to your customers. With our new hidden filters property within Data List, Dynamic Table, and Related Items Components, that’s now possible. It’s perfect for times when you want to display products fitting specific criteria to your customers such as products available in a region, channel partner, etc.
We've also enhanced your ability to find specific products within the PIM with new filters within Products and the ability to search for any keywords used in the headline or subheadline of products. Using the filter is perfect for times when you want to see specific product attributes within a Product Type. For example, if you have a product type labeled “Refrigerator”, you can click on the new filter icon to only show a list of your brand’s refrigerators with French doors.
Make Your Digital Experiences Fully Responsive
Aug 10, 2023

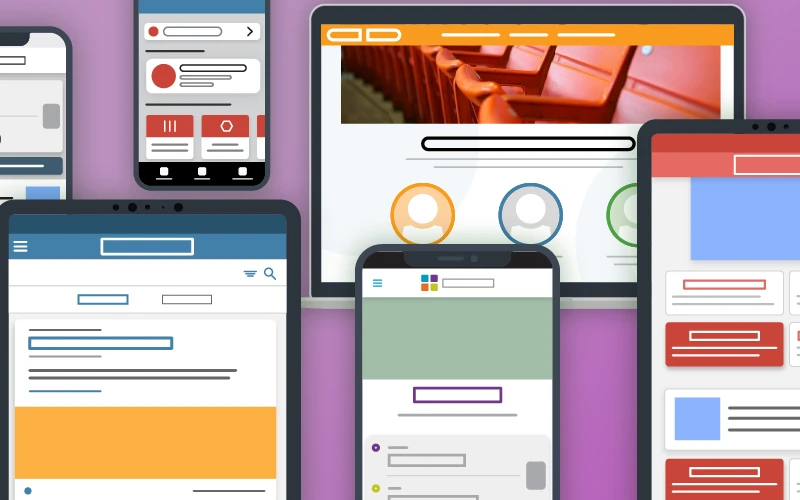
We’re making it even easier to build fully responsive digital experiences within minutes using Lumavate. With the updates to Page Builder, Placement Properties, and Components, your design will automatically adjust based on screen size! The latest version of Page Builder has a streamlined one-column layout to allow our responsive Components to automatically adjust based on screen size.
Our Solid, Outline, Clear, and Double Icon Button Components are now responsive and allow you to add up to four buttons within the same Component. The arrangement of the buttons will vary based on the properties set for the button and the end user’s screen size. You also can choose to have different styling for each button to meet your design needs. We’ve also added several new Button alignment properties to give you more flexibility with the design of your digital experiences.
Similar to Buttons, Card Components also received enhancements making them fully responsive in your digital experiences. With this update comes the ability to add an unlimited amount of the same Card within a single Card Component. For instance, when using one Standard Card Component, you can add any number of additional Standard Cards that will also be aligned and spaced dynamically according to the device's screen size.
More Enhancements to Our Product Information Management (PIM) Solution
Jul 27, 2023

Starting today, you can add special characters to your custom data field names within the Products section of the Studio! This is ideal for times when you want to include characters like hyphens or apostrophes in your custom data fields. This functionality also allows you to add special characters to the Product Type name and edit the Product Type name.
You now have the ability to select the data fields you want to display on the product cards within each Product Type in the Studio. This functionality allows you to customize how the product cards appear within Products to make it faster for you to find the specific product you want to edit.
We’ve also launched several new default fields for Products, including a checkbox to mark your products as active or obsolete, plus date fields to indicate when products launched or became obsolete.
New Way to Increase Your Mobile Subscribers
Jul 13, 2023

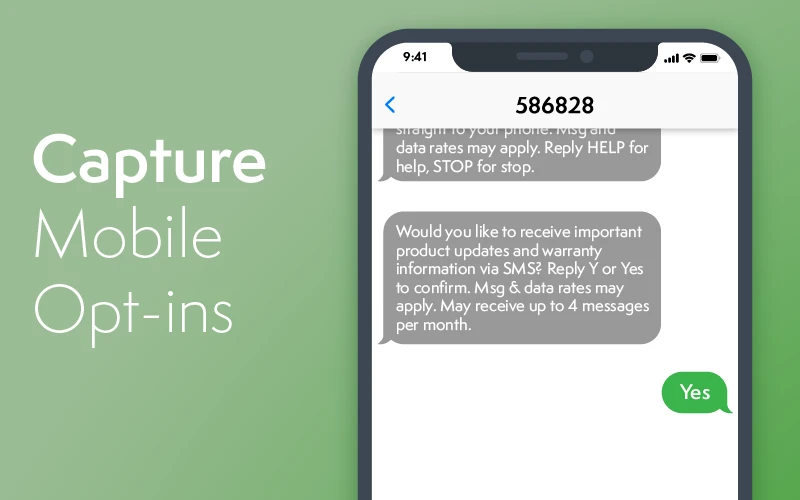
If you promote activating your digital experience via text, you can now allow users to opt-in to your mobile messaging program as part of the text activation. When users use the text activation code to access your digital experience, you can send them a second follow-up text asking them to opt-in to future text messages. If they text back Y or Yes, then they’re automatically subscribed to a messaging program. This new functionality also gives you the ability to customize the opt-in message, opt-in confirmation message, and select the Audiences the subscriber is added to.
Plus, i=our new Item Detail Component dynamically displays product data in a two-column design with the data field name on the left and the product-specific data on the right. It’s ideal to use on a product detail page!
The Favorite List Goes Responsive
Jun 22, 2023

We’ve made responsive enhancements to the Favorite List Component! Based on the screen size of the device, the Favorite List list will be displayed in a specific column format to provide a better user experience.
Additionally, to remove friction when publishing your digital experiences, you’ll see the green Publish button anytime your digital experience has any changes that haven’t been published yet. If your experience doesn’t have a designated Home Page, then we’ll prompt you to select a Home Page as part of the publishing process.
Finally, we’ve added a border-radius property to the Favorite Button Component to give you more styling options.
Customize Text-in Keywords For Your Mobile Messaging Program
Jun 8, 2023

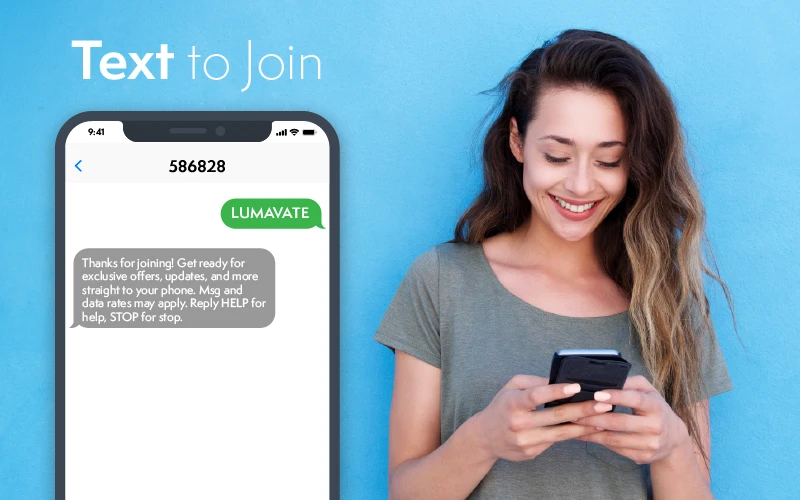
You can now create text keywords in Messaging that customers can use to text in to subscribe to your messaging program. You also have the power to fully customize the confirmation message that new subscribers receive after they join! This functionality gives you the ability to grow your text messaging subscribers and gain more insights into how customers subscribed to your messaging program.
We’ve also made enhancements to our new Related Items Component that will now display a loading indicator when a customer loads more products within a digital experience.
This release also includes enhancements to the spacing properties within the Collapsible Menu Component to give you more flexibility when creating digital experiences.
Increase Revenue by Featuring Relevant Parts and Accessories in Your Digital Experiences
May 25, 2023

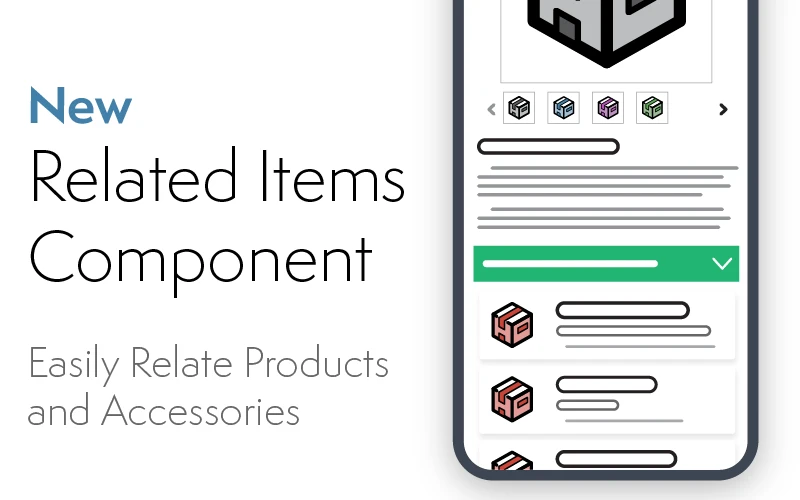
When consumers are viewing information about a product, they’re already in the mindset to make a purchase from your brand. By featuring a list of related products on a product page, the chances of upselling the customer and increasing the basket size is high. That’s why marketers need an easy way to create a list of relevant parts and accessories or similar models within their digital experiences. With our new Related Items Component, users can now visually display a list of related items when end users are visiting a detailed product page. This functionality is ideal for times when you’re selling a product like wine and want to highlight the other merchandise your brand sells like coasters, corkscrews, or even a koozie to not only enhance the customer experience but drive revenue for your business.
Add things like Google Console code, Facebook tracking pixel, Google Analytics tracking code, and more in your digital experiences with our new ability for users to add code to HTML head tag on pages
We’ve also expanded the Lumavate Library with our new integration to Eversana that can give your end users the ability to request a co-pay savings card via download, email, text, or save to a mobile wallet.
Add and Edit Records in Table Builder
May 11, 2023

Say goodbye to uploading a new CSV every time you want to add or edit a record with our newest enhancements to Table Builder. With our latest updates to Table Builder, you can add a new record to your table by completing a dialog box. We’ve also added a date and time data type field to give you more flexibility on what data you collect and store in Table Builder. This enhancement is ideal for times when you need to quickly add an employee to who’s working your booth or add a short list of attendees from an event.
Also, you can quickly edit a record within Table Builder. Using the pencil icon next to each record where you can update a record if contact information has changed or if you’re reviewing and approving rebate submissions.
Finally, with our new Interstitial Component, you can easily create buttons that offer users a chance to cancel or confirm the action of navigating to another webpage and exiting the digital experience. Users can fully customize the look and feel of the Interstitial Component as well as determine the frequency a user receives this messaging.
Enhanced Data List Filter Functionality
Apr 27, 2023

Sometimes, you only want to display a list of your products based on certain product data fields. Now you have the ability to filter the Data List Component to show products based on the criteria you choose. The new filter functionality is perfect for those times when you only want to display products with a certain type of engine, specific size, or even product classification.
Finally, you now have the ability to embed a digital experience into another HTML page. The ability to iFrame a digital experience into a webpage is ideal for those times when you want to put a digital registration form, product quiz, campaign, etc. on your company’s website.
Responsive Updates to Header with Menu
Apr 13, 2023

You want your users to have the best experience possible when engaging with your digital experiences. That’s why we made the Header with Menu to be responsive so no matter what device your users are on, the Header with Menu will scale to fit the dimensions of the device.
There’s also a new data type option available when creating a custom data field in our Product Information Management (PIM) solution. Multi-select is ideal when you need to categorize your products with more than one value (i.e. use cases, regions, material type, etc.).
A new Component was added to the Data Component Set to give you another data visualization option and we’ve upgraded Page Builder to include the option to add a meta description to each page of your digital experience for SEO benefits. We also improved the scrolling behavior for any time you choose to set a max width for a digital experience.
More Enhancements to Page Builder
Mar 16, 2023

The new version of Page Builder has two new Placement properties, Vertical and Horizontal Alignment, so you can better determine placement within columns for each Component.
The Image Component Set received an update to allow for a max height to further enhance responsiveness capabilities when creating digital experiences.
Enhancements were also made to the Ionic Component Set to better support responsiveness design when creating digital experiences.
