Consumer Behavior is Shifting
For the past decade, brands have worked to engage their customers on the device they always have on-hand–their smartphones. And up until now, the only way to create made-for-mobile experiences with rich native functionality like camera integrations, geolocation, and augmented reality (AR) was to build a native mobile app. But now, nearly a decade after the dawn of the smartphone era, consumer appetite for apps is waning, and that pesky app store download makes mobile adoption and engagement much harder for brands to achieve.
But, alongside this shift in consumer behaviors, another shift is happening–a shift in mobile technology. A new way to deliver mobile experiences is taking all of the rich functionality of a native mobile app and combining it with the discoverability and accessibility of the mobile web. This is a new era of mobile; the era of Progressive Web Apps (PWAs).
What Is a Progressive Web App?
PWAs are web experiences built with the highest standards of user experience in mind. While PWAs are guaranteed to provide reliable, fast, and engaging experiences regardless of device, they provide a particularly engaging experience on mobile–with their support of rich native mobile functionality and their ability to be saved to a user’s home screen just like a native app.
Although Google coined the term in 2015 and is seen as the preeminent voice on PWAs, it’s just the first of many big technical players to back the new technology; Microsoft and Apple quickly jumped on board, with Microsoft allowing developers to publish PWAs to the Microsoft Store for maximum discoverability in June of 20182, and Apple adding full technical support of PWAs to Safari with its iOS 11.3 update in March 20183.
With all of the big tech players on board, PWAs are changing the way that users engage with mobile. And, industry leaders agree. Gartner’s Jason Wong predicts that by 2020, 50 percent of all consumer-facing apps will be replaced by PWAs4, and Forrester analyst Ted Schadler calls them the “future of the web”5.
Technical Requirements
There are four technical requirements to create a PWA:
Service Worker
The API that caches data as the user browses, and allows the PWA to run offline.
Application Shell Architecture (App Shell)
The stationary elements of the PWA such as the navigation bar, drop-down menu, and other modular elements. It loads instantly on repeat visits, making for an incredibly fast experience.
Web App Manifest
The code that populates an app-like icon when the PWA is saved to the user’s home screen.
HTTPS
PWAs are all served over HTTPS via secure communication protocols.
With these techincal elements in place, PWAs provide incredible user experiences that are:
Fast — A true PWA should load in less than 3 seconds
Savable — When saved, it appears on your home screen as an icon, just like a native mobile app
Responsive — It fits the screen no matter which device you access it on
Accessbile Offline — It will load even in areas with low-to-no service
What Makes a PWA App-like
While the mobile web is a PWA’s jumping point, it becomes so much more than simply a mobile web experience. The more the user interacts with a PWA, the more native its functionality becomes.
- Saves on home screen with an icon for easy accessibility
- Loses mobile browser’s search bar when re-accessed from home screen
- Integrates native phone functionality like camera, AR, and geolocation
Testing PWAs
Google provides a variety of tools to ensure that developers can successfully build PWAs that comply with their technical requirements, the main tool being the Lighthouse audit.
Lighthouse enables developers to test their mobile web pages against multiple audit categories, including Progressive Web App compliance. Within the PWA Lighthouse audit, developers can see which areas of compliance their PWA excels in, and which need work. And, the audit includes tips to help developers correct areas of improvement.
Performance
Covers requirements for page usability, such as FMP, Server Response Times, Time to Interactive, Image Optimization, and more.
Progressive Web App
Ensures that the mobile experience has all technical and UX requirements of a PWA according to Google’s Baseline PWA Checklist.
Accessibility
Scored based on contrast ratios, buttons, and forms.
Best Practice
The catch-all category for all general web development best practices, such as security elements and scrolling performance.
SEO
Uncovers basic SEO issues and provides suggestions to fix them.
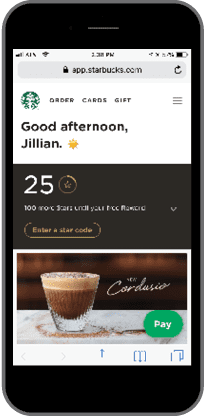
Starbucks
Starbucks
Use Case: The Starbucks PWA mirrors its native mobile app, allowing both registered loyalty members and one-off guests to mobile order their drinks, manage their rewards, and more.
Notable Results: 4% the size of the native counterpart, 2x daily users

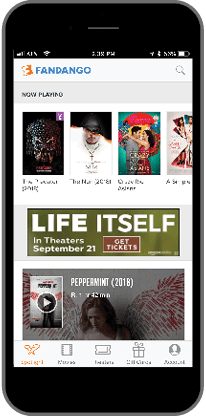
Fandango
Fandango
Use Case: Fandango’s PWA enables movie-goers to use their location to browse movies near them, and buy tickets for upcoming shows.
Notable Results: First Contentful Paint is just 3 seconds

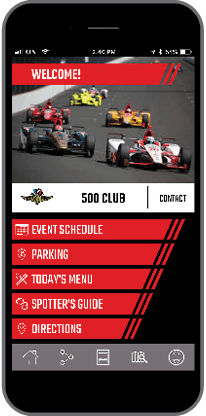
Indianapolis Motor Speedway
Indianapolis Motor Speedway
Use Case: The IMS built a mobile experience to help elevate its VIP suite experience, and streamline the pit pass waiver process.
Notable Results: The average guest visited the experience 3 times per day and 73% of suite guests opted in for real-time notifications

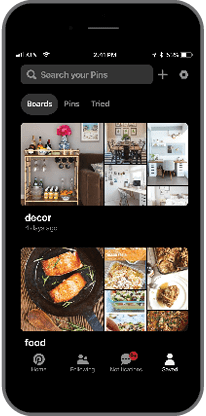
Use Case: The Pinterest PWA mirrors its native app almost perfectly, allowing users to browse and upload pins, manage their boards, and more.
Notable Results: 370% increase in logins, 834% increase in signups, 103% increase in weekly active users, 296% increase in session length, 800,000 weekly users launched from home screen

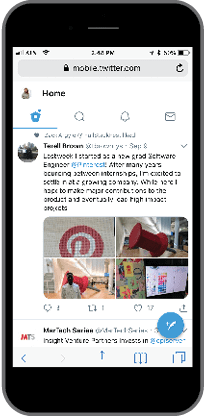
Use Case: Twitter is in the process of pushing all its web traffic (desktop and mobile) to their PWA, Twitter Lite. It mirrors the Twitter app and lets users opt-in for notifications.
Notable Results: 65% increase in pages per session, 75% increase in Tweets sent, 20% decrease in bounce rate

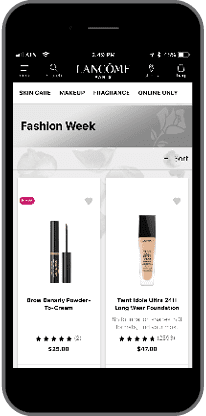
Lancôme
Lancôme
Use Case: Lancôme built a PWA that allows shoppers to buy makeup, watch how-to videos, and contact support.
Notable Results: 51% increase in mobile sessions, 17% increase in conversion, 84% decrease in time-to-interactive

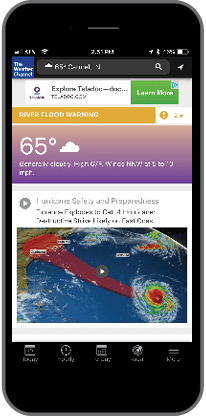
The Weather Channel
The Weather Channel
Use Case: The Weather Channel directs all of its mobile traffic to its PWA, allowing users to see their forecasts and radars based on location.
Notable Results: “For the first time, we can reach people anywhere, which extends our mission to keep people safe and informed. It’s amazing to be able to do that globally, but with local presence and in language to make it relevant. We have the most accurate forecasts and the best data, and progressive technologies give us the ability to provide weather info to users in their preferred experience.”
—Wendy Frazier, vice president of web development at The Weather Company

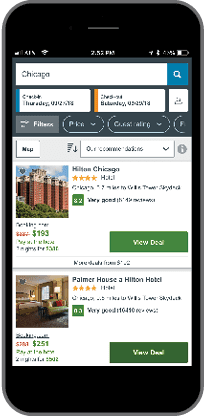
Trivago
Trivago
Use Case: The Trivago PWA lets users browse and book travel arrangements, just like their native app.
Notable Results: 97% increase in conversions, 500,000 people have added to home screen

Forbes
Forbes
Use Case: Forbes built a PWA that enables users to quickly browse news stories in a made-for-mobile format.
Notable Results: 43% increase in sessions, 100% increase in engagement

Alibaba
Alibaba
Use Case: The popular Chinese eCommerce site created a PWA that allows users to browse and buy thousands of products.
Notable Results: 76% higher conversions across browsers, 14% more monthly active users on iOS and 30% on Android, 4x higher interaction rate from “add to home screen”

How to Get Started with PWAs
If you’re ready to dive into creating your own PWAs, there are a few factors to consider. The first being resource allocation. Many of the aforementioned brands spent more than a year building their PWAs, or outsourced their build to a custom development shop. While the results they saw were no doubt worth the investment, there are other options for development that would reduce the spend of both time and resources. Consider investing in a platform for building PWAs in order to create these mobile experiences effectively and at scale. This will enable you to create PWAs as quickly as your mobile strategy evolves, instead of investing more than a year on one mobile experience, only to want to turn around and do it all again for your ever-changing strategy! And, with a PWA platform, you can easily make content changes without having to involve your development team.
The second consideration when building PWAs is the strategy around adoption and engagement. Since PWAs are hosted on the web, the activation methods are limitless! Wherever you can place a NFC tag, text code, QR code, or URL suddenly becomes an activation point for your PWA–and all that’s left is to promote that activation method to achieve increased adoption and engagement. Consider putting language around your activation method of choice that indicates the benefits of the PWA. For example, if a CPG brand places a QR code on its product packaging, it would be wise to include a short CTA near the QR code that tells the user exactly what they would be getting when they scan the code. By adding transparency around what’s behind that activation method, you’re able to create a moment of excitement that will increase engagement and build brand loyalty.
It’s Time to Embrace the Future of Mobile
Big brands who are replacing their mobile experiences with PWAs are seeing phenomenal results. It’s time that brands across all industries embrace PWAs as the future of mobile engagement. In the not-so-distant future, consumers will begin expecting the benefits that PWAs offer as the standard for their mobile interactions with their favorite brands. And, brands that can begin focusing their mobile strategies around building PWAs that will meet their customers in every moment will come out on top, yielding new levels of mobile engagement, and new levels of brand loyalty.