Progressive Web App Feature: The Weather Channel
by Katie Huston | Last Updated: Oct 23, 2018
by Katie Huston | Last Updated: Oct 23, 2018
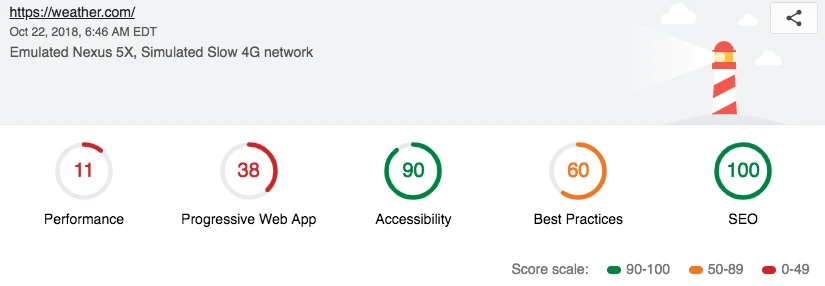
 Their performance has dropped significantly with a recent update and definitely needs some improvements to score better in a new update, but The Weather Channel is getting in early on some really great mobile technology and seeing the results in the user experience regardless. And with the recent hurricanes as a reminder, it’s more important than ever to have safety updates accessible for everyone.
Their performance has dropped significantly with a recent update and definitely needs some improvements to score better in a new update, but The Weather Channel is getting in early on some really great mobile technology and seeing the results in the user experience regardless. And with the recent hurricanes as a reminder, it’s more important than ever to have safety updates accessible for everyone.